Processing.js是把Processing專案,移植到網頁上的專案,用javascript實作,相容Processing的大部分語法,而Processing是用java開發,以跨平台為主要訴求。
Processing.js相容各大BROWSER,換個角度也跨平台,手機網頁也沒問題。
Processing是相當受歡迎的視覺程式語言,在http://processing.org/about/提到,很多大學把Processing課堂上的教材,而樂團R.E.M., Radiohead, and Modest Mouse 會用Processing制成的動畫效果放在他們的音樂錄影帶裏。Processing做為藝術家和程式設計師之間的溝通平台,簡易又強大.Ben Fry and Casey Reas在MIT多媒體實驗室追隨John Maeda於2001年發布。
Processing.js最初是由John Resig做移植的工作,在http://processingjs.org/community/裏提到,
2008年John Resig釋出最早的版本(這一年jQuery好像也是火熱的推展年,他還有空做這個高難度的專案),接著由Seneca College的 Centre for Development of Open Technology學生接手維護,這個學生TEAM完善了移植的工作,修改了9百多個BUG,發布了12次更新,
這個夥伴關係以 Mozilla Foundation and Seneca College為主,
專案的bug tracking 是用 LightHouse 管理,源碼用GitHub版本控制,
加拿大的大學生和Mozilla基金會這種產學合做的作法,算是一新耳目,在校生就充分掌握流行,
利害,很羨慕。
--------------------------------------
Processing的API 設計,相當直覺,直覺到看範例,就容易上手。
下載它的範例包:https://github.com/downloads/processing-js/processing-js/processing-js-1.4.0-examples.zip,解開,找index.html點下去, 在BROWSER開啟,即可使用。Processingjs的源碼一萬出頭行,當然,這次筆者不解析這些愈鑽愈複雜的源碼。
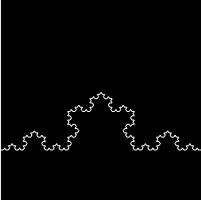
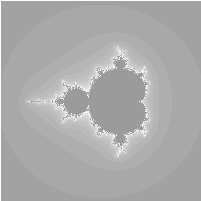
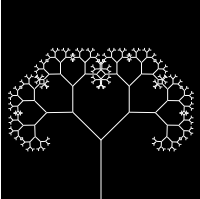
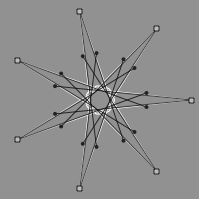
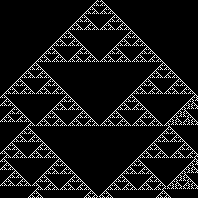
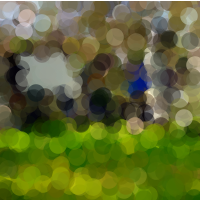
先貼一些範例的圖,增進一些美感的體驗。







這些圖片位於
processing-1.4.0-examples/examples/screens
目錄下,
-------------------
因為javascript的BROWSER即IDE的特性,所以有了http://sketchpad.cc/雲端開發,所見即所得,可編輯可執行的網頁環境,如果你用慣了JSFIDDLE, 它也有支援。
真的是太棒了,
筆者就把它的範例,刪掉說明的文字,剪貼放在jsfiddle上,http://jsfiddle.net/timloo/U72RC/。
真得太感動了。
因為Processing太紅了,所以ProcessingJs也很好,尤其免安裝,比綠色軟體還環保的特性。
讓它能見度更高,只是ithelp沒人介紹(搜尋不到),筆者就跟流行的引見一下(發布4年的東西還新嗎?可是最近紅火的node.js 也是2009年發布,由此可見台灣這裏當紅的速度,差不多有3~4年的累積)。
---------------------------------
在下載的目錄中,結構如下:
.
├── examples
│ ├── basic
│ ├── custom
│ ├── js
│ ├── screens
│ ├── seneca
│ ├── style.css
│ └── topics
└── processing.js
有了這個結構,基本上,你的測試網頁,該用相對路徑引用processing.js及style.css,就有個概念,basic和topics目錄,可以由兩種面相來學習processing.js的語法。
而basic和topics目錄中,都有index.html, 告訴筆者含蓋了那些內容。
實在感動的想流淚。
那就點一下basic底下的index.html裏的Points and Lines(點和線的語法練習)來看看,
筆者的路徑是
file:///home/timloo/Downloads/processing-1.4.0-examples/examples/basic/pointslines.html
在此網頁上,還會指出原始的Processing範例連結,原始的範例還要安裝java runtime, 才能看到執行效果,這時因為javascript直接看效果,簡直讓人感謝John和那些大學生無私的分享。
看一下。這張網頁的內容:
<script src="../../processing.js"></script>
<link rel="stylesheet" href="../style.css"/>
<h1><a href="http://ejohn.org/blog/processingjs/">Processing.js</a></h1>
<h2>Pointillism</h2>
<p>This code was updated from the Java source to work with Processing.js asynchronous image loading. <sup>-F1LT3R</sup></p>
<p>by Daniel Shiffman.
Mouse horizontal location controls size of dots.
Creates a simple pointillist effect using ellipses colored
according to pixels in an image.</p>
<p><a href="http://processing.org/learning/basics/pointillism.html"><b>Original Processing.org Example:</b> Pointillism</a><br>
<script type="application/processing">
/* @pjs preload="data/eames.jpg"; */
PImage a;
void setup()
{
a = loadImage("data/eames.jpg");
size(200,200);
noStroke();
background(255);
smooth();
}
void draw()
{
float pointillize = map(mouseX, 0, width, 2, 18);
int x = int(random(a.width));
int y = int(random(a.height));
color pix = a.get(x, y);
fill(pix, 126);
ellipse(x, y, pointillize, pointillize);
}
</script><canvas width="200" height="200"></canvas></p>
<div style="height:0px;width:0px;overflow:hidden;"><img src='data/eames.jpg' id='eames.jpg'/><img src='data/sunflower.jpg' id='sunflower.jpg'/></div>
<b>// All Examples Written by <a href="http://reas.com/">Casey Reas</a> and <a href="http://benfry.com/">Ben Fry</a>
// unless otherwise stated.</b>
/* @pjs preload="data/eames.jpg"; */
PImage a;
void setup()
{
a = loadImage("eames.jpg");
size(200,200);
noStroke();
background(255);
smooth();
}
void draw()
{
float pointillize = map(mouseX, 0, width, 2, 18);
int x = int(random(a.width));
int y = int(random(a.height));
color pix = a.get(x, y);
fill(pix, 126);
ellipse(x, y, pointillize, pointillize);
}
把一些說明文字去掉,
程式的架構大概剩下這些:
<script src="../../processing.js"></script>
<link rel="stylesheet" href="../style.css"/>
<h2>PointsLines</h2>
<script type="application/processing">
int d = 40;
int p1 = d;
int p2 = p1+d;
int p3 = p2+d;
int p4 = p3+d;
size(200, 200);
background(0);
// Draw gray box
stroke(153);
line(p3, p3, p2, p3);
line(p2, p3, p2, p2);
line(p2, p2, p3, p2);
line(p3, p2, p3, p3);
// Draw white points
stroke(255);
point(p1, p1);
point(p1, p3);
point(p2, p4);
point(p3, p1);
point(p4, p2);
point(p4, p4);
</script><canvas width="200" height="200"></canvas></p>
在Get Started裏,我們可看到,
<script type="application/processing">
</script><canvas width="200" height="200"></canvas>
就是程式碼的放置地方的外框,只要在這裏寫CODE就OK了。

Processing的語法參考,可看
http://processingjs.org/reference/,
仍是一樣的驚訝,一萬一千多行的CODE,就能交待清楚這麼多METHOD或變數,實在太強了。
John先生再度為我們示範了,javascript做為發展一個小語言的工具語言,是相當強勁,
jQuery基本上,已不太像javascript的典型寫法,
而Processing的語法,那簡直是完全不像javascript,也沒有物件導向,直述句的語法,
讓人對javascript的這種功能,嘖嘖稱奇。一直以為寫一個平台等級的語言,是很難企及的目標,
看到John先生的示範,覺得好像只要掌握一些特性及原理,其實是可能DIY一個小語言來自娛娛人。
其實,這個語言,有一個特性,如網友所分享的,把程式一行當成畫筆一畫,這種形容還蠻傳神的,
http://blog.lyhdev.com/2012/04/processing.html
這篇文章寫的超棒的。
小女兒升小三(年級),不知道她對這個語言的接受度如何?在過了大半的暑假,希望能幫她找到一個有趣的益智遊戲。
這算是目前寫來,最不傷腦細胞的一篇文章,分享給大家,請大家笑納。